“I love to study the analytics, redesign a web experience and see the customers respond in a positive way - very rewarding!”
showers improvement
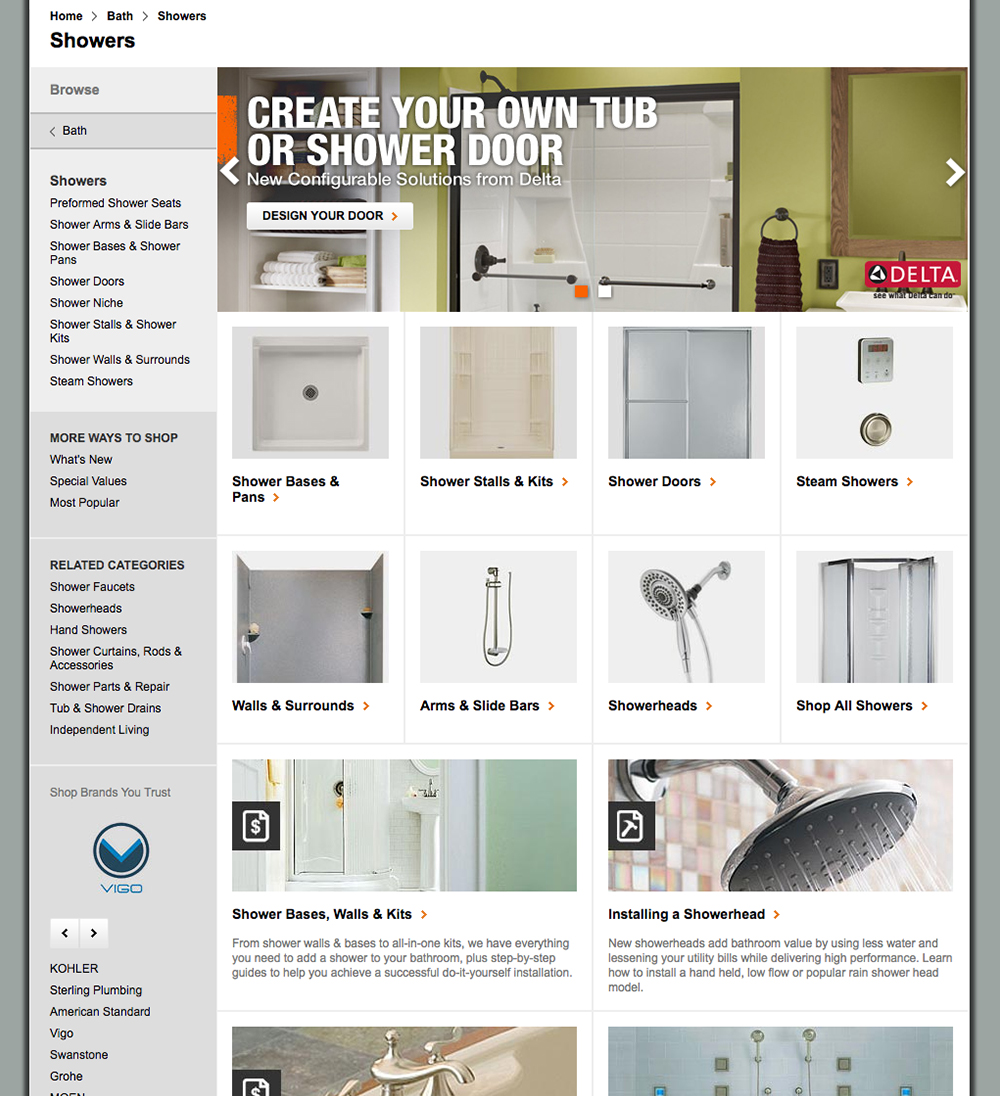
Before: Showers Page
Using Heat Maps, SEO research and click through reporting we uncovered the fact that customers were trying to shop by “shower door width” and “shower door type” which we were not offering on this page.
Customers had to get to our product list pages, deeper in the shopping path before they saw those filters.
I also did not like the horizontal space for the vertically oriented shower doors. It made it practically impossible to show the entire product.
After: Showers Page
Solution: Redesign the space to have a vertical Header/Hero and in the top row offer both shopping by width and style for customers. I also put the Delta Shower Door Configurator next to the header in the second row for customer convenience. Engagement and conversion skyrocketed with white-hot engagement on those pods.
Vanities Improvement
before: Bath Vanities
After a deep dive with the merchant we discovered customers were trying to shop by “vanity width”, “single” or “double sink” and “with or without tops” which we were not offering on this page. I also did not like the horizontal space for the vertically oriented vanities products.
After: Bath Vanities
Solution: Redesign the space to have a vertical Header and in the top row offer all of those missing options for customers. I also put the Delta Shower Door Configurator next to the header in the second row for customer convenience. Engagement skyrocketed with white-hot engagement on those pods.
The Faucets Conundrum:
Problem: High bounce rates on both the Kitchen Faucets and Bath Faucets pages:
Looking at bounce reports, keyword searches and customer surveys we discovered customers were having trouble finding all of the faucets they needed for new construction and remodels. We had them separated out by Kitchen & Bath departments which makes sense from a Merchants perspective, but is not how most people shop.
Solution:
I created a stand alone search page containing both Kitchen and Bath faucets to make it more convenient for customers to shop. Again engagement improved because we gave the customer what they were asking for. While the activity on this page was great, it diluted the performance on the Individual Department pages so eventually, the page was removed.
The Chandeliers Education:
Problem: High Return Rate on Chandeliers
A deep dive with the merchant uncovered the fact that we had a high return rate for Chandeliers. Reasons given were that they had selected the wrong width or height or wattage for the products.
Solution: I had innovated a right rail layout for education on our "Plants, Bulbs and Trees" page the prior year and felt this would be helpful in this situation. I developed a layout where the right column of the page had helpful information such as the correct height to hang your fixture over a table and correct width for the purpose and space among other things. Return rates declined over a several month period.
Copy Heavy Page Problem:
Problem: Some pages just have a ton of information and it can get very overwhelming to a customer. The challenge is to find a layout that is easy to digest visually. This page was 3x the length shown here initially.
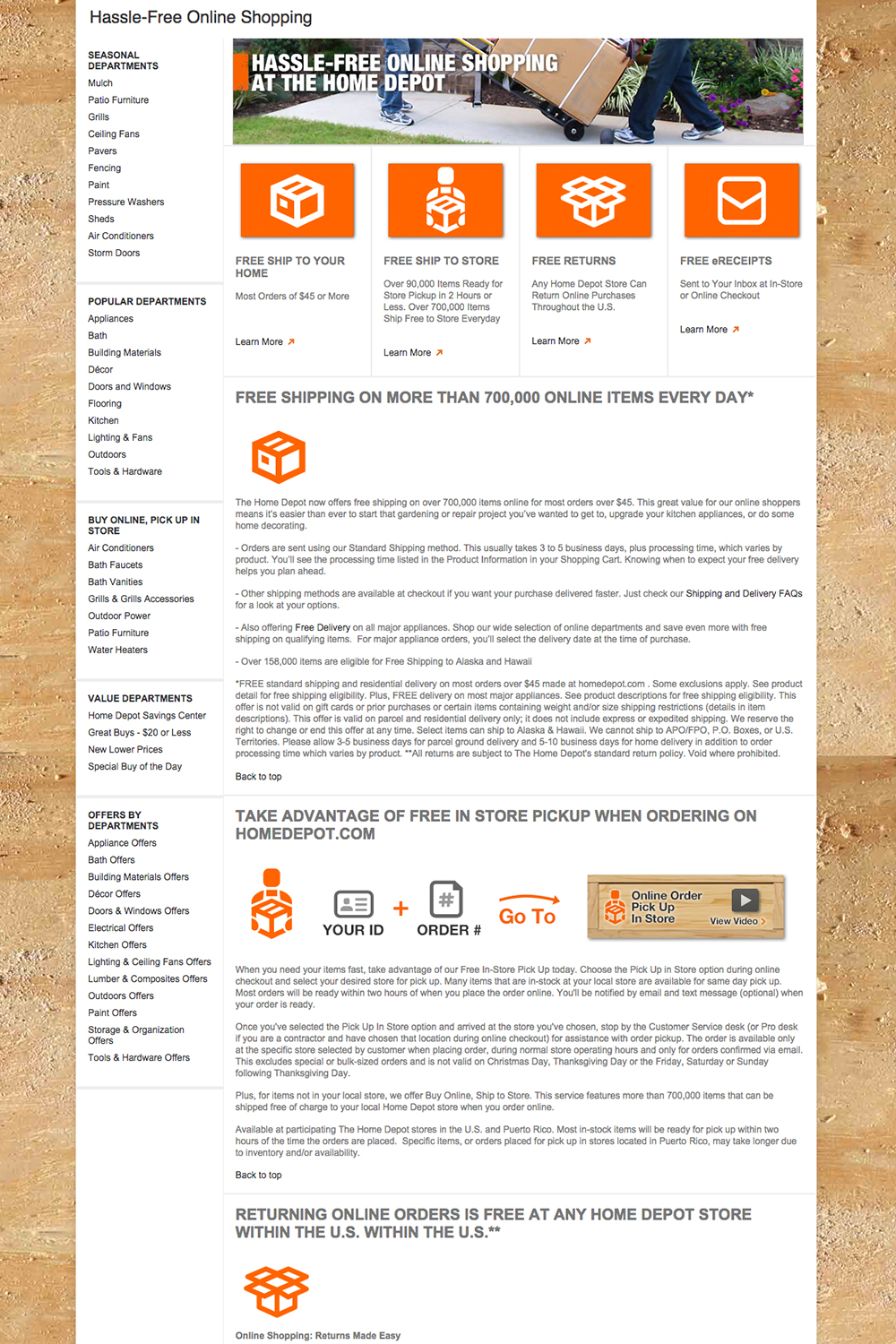
Before: shipping Page
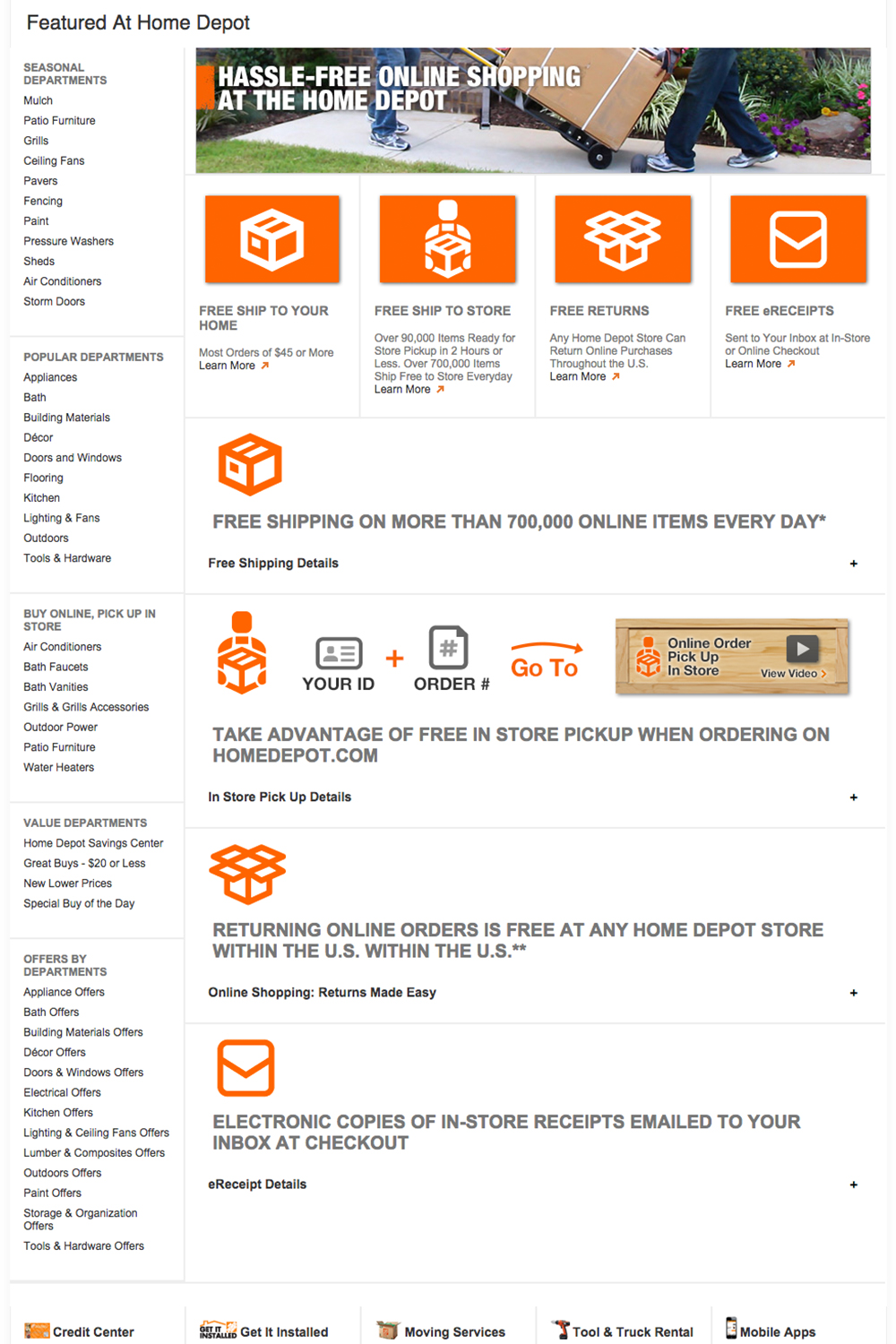
After: Shipping Page
Solution: On the Shipping page I organized the information into accordions that only reveal the full content when clicked on. It is now easier to scan the information organized in smaller visual chunks. (This was also the entire page shown above).
Interior Lighting Collections Problem:
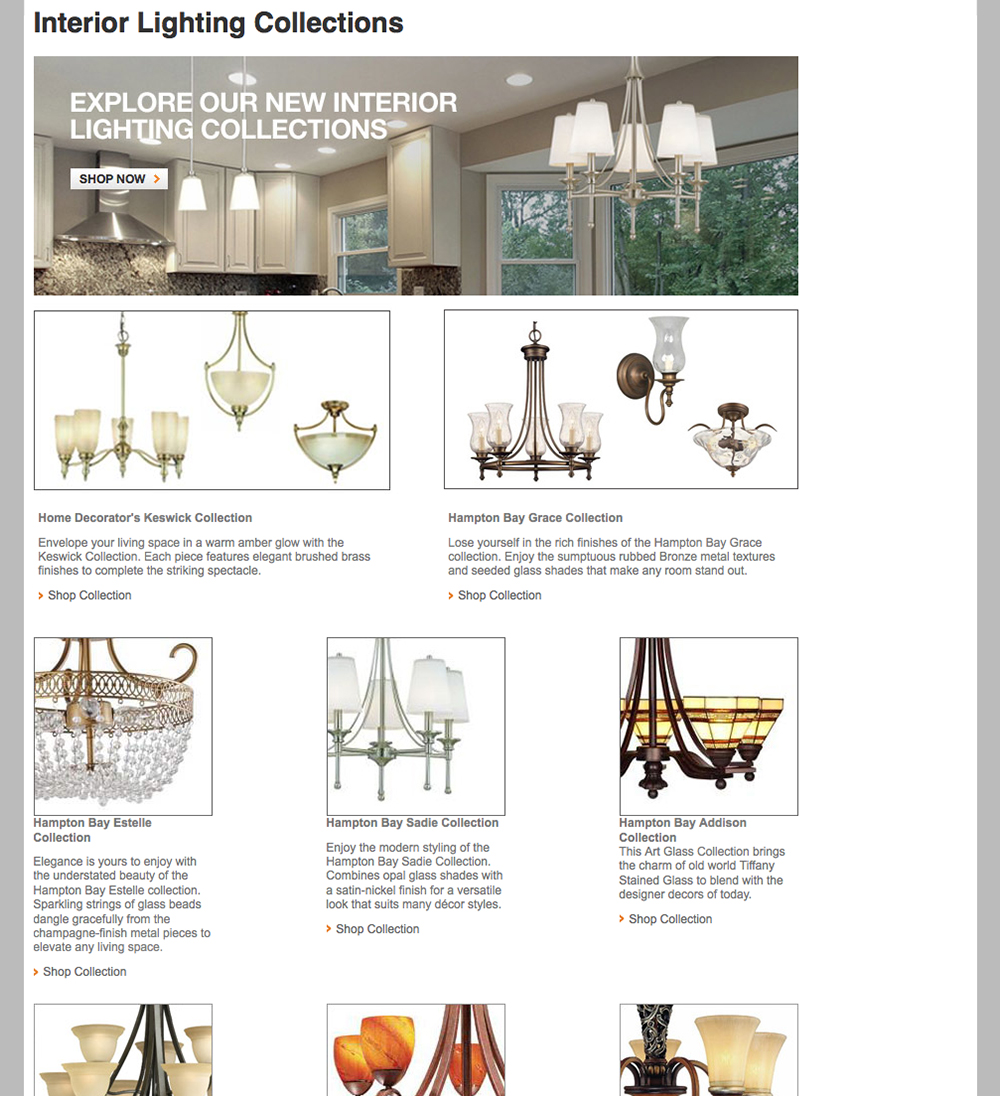
Lighting Collections Page before:
The lighting collections were not selling well. In looking at the page I noticed we were only showing 12 collections when, in fact, we had hundreds of collections. I was the first to develop a "shop by style" experience on the website with this page (see below).
Lighting Collections: After
Engagement and sales saw significant increases with this design.